Adding a feedback widget to a Ghost website
Posted by:
-

Konstantin
Ghost is a powerful app for content creators of all trades to publish, share, and grow a business around their content. It's also very easy to self-host or deploy with tools like Coolify. In fact, you're reading this very post on a blog powered by Ghost.
As indie developers, sometimes find ourselves working in isolation, relying on solely on intuition and expertise. But to truly resonate with our audience and ensure our content or products are hitting the mark, we need a direct channel for their voices. This is where FeedbackBulb's widget shines.
FeedbackBulb's feedback widget is more than just a tool; it's an open door to your audience's thoughts and concerns. It offers a focused avenue for constructive input, distinct from the often cluttered and off-topic nature of comment sections.
This real-time insight not only allows for immediate response but also fosters an environment of iterative improvement. Every piece of feedback becomes an opportunity to refine, to better align with audience needs, and to enhance the overall user experience.
Adding a feedback widget to your Ghost site is straightforward.
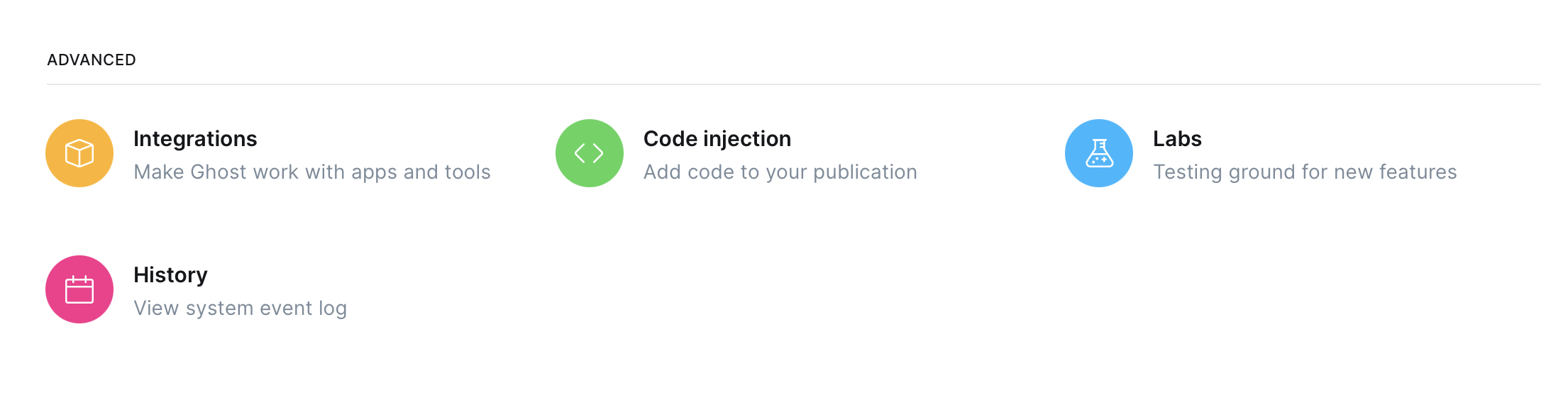
In your Ghost blog, navigate to Settings > Advanced > Code Injection and open it.

In the code injection screen, add a reference to the CSS and JavaScript file of the feedback widget as part of the Site Header:
<link
rel="stylesheet"
href="https://cdn.feedbackbulb.com/packages/web-v1.css"
/>
<script
defer=""
type="text/javascript"
src="https://cdn.feedbackbulb.com/packages/web-v1.js"
></script>Then create an element in the Site Footer which is where the widget will be displayed:
<aside data-fbb-feedback="XXX-XXX-XX" data-fbb-direction="bottom-trailing" />You will need to replace XXX-XXX-XX with the FeedbackBulb app key where all feedback reports will be sent.
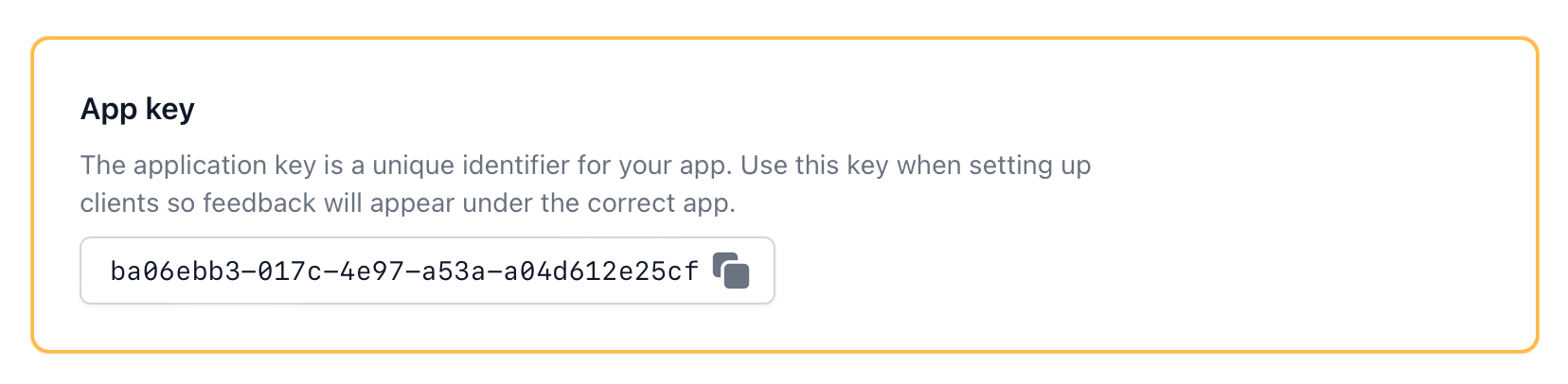
In the FeedbackBulb dashboard, navigate to the app where you would like to receive your feedback reports and copy the integration key. Then update the data-fbb-feedback attribute in the Site Footer section as mentioned above.

Save your changes and preview your blog! The widget will be initialized right away.
You can further customize the look and feel of the feedback widget using any of the configuration parameters from FeedbackBulb's Web SDK.

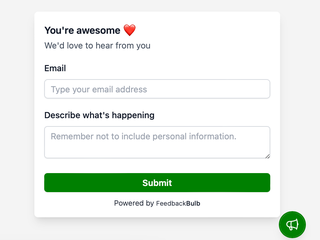
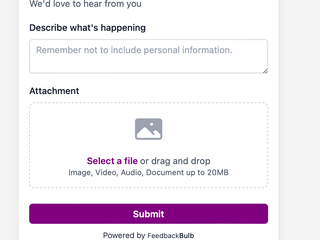
Feedbackbulb web widget

Feedbackbulb web widget